超高速ライブリロード
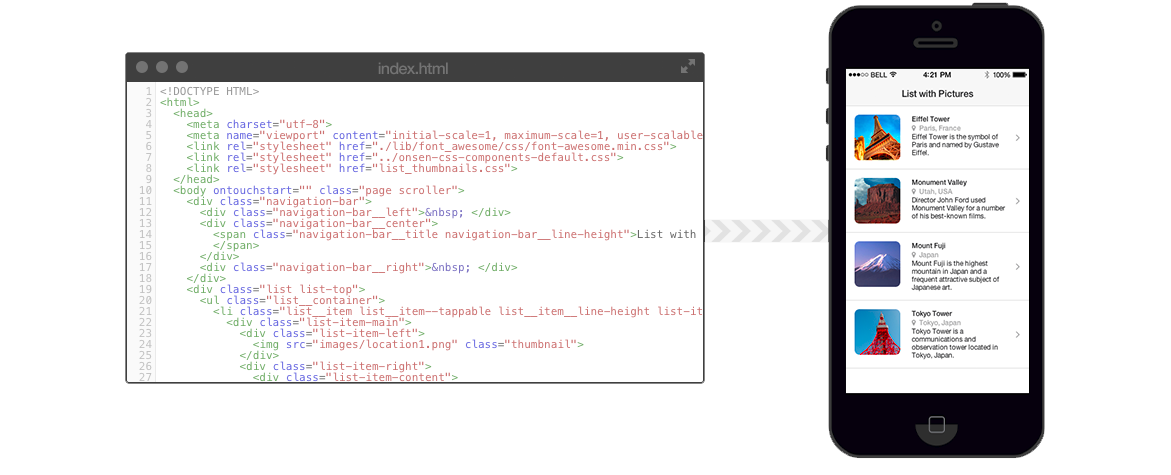
ソースコードを保存するだけで実機上で即時確認
Monacaデバッガーを使うとソースコードを保存するだけで、すぐに実機上でアプリの動作を確認できます。デバッグのために、いちいちアプリをビルドする必要も、端末にインストールする必要もありません。HTML5のAPIだけでなくCordovaプラグインの動作確認にも対応しています。
index.html

HTMLハイブリッドアプリ開発に特化した
デバッグ機能
Monacaデバッガーは、HTML5ハイブリッドアプリ開発に特化した各種デバッグ機能を提供しております。アプリ開発の生産性を劇的に向上させます。

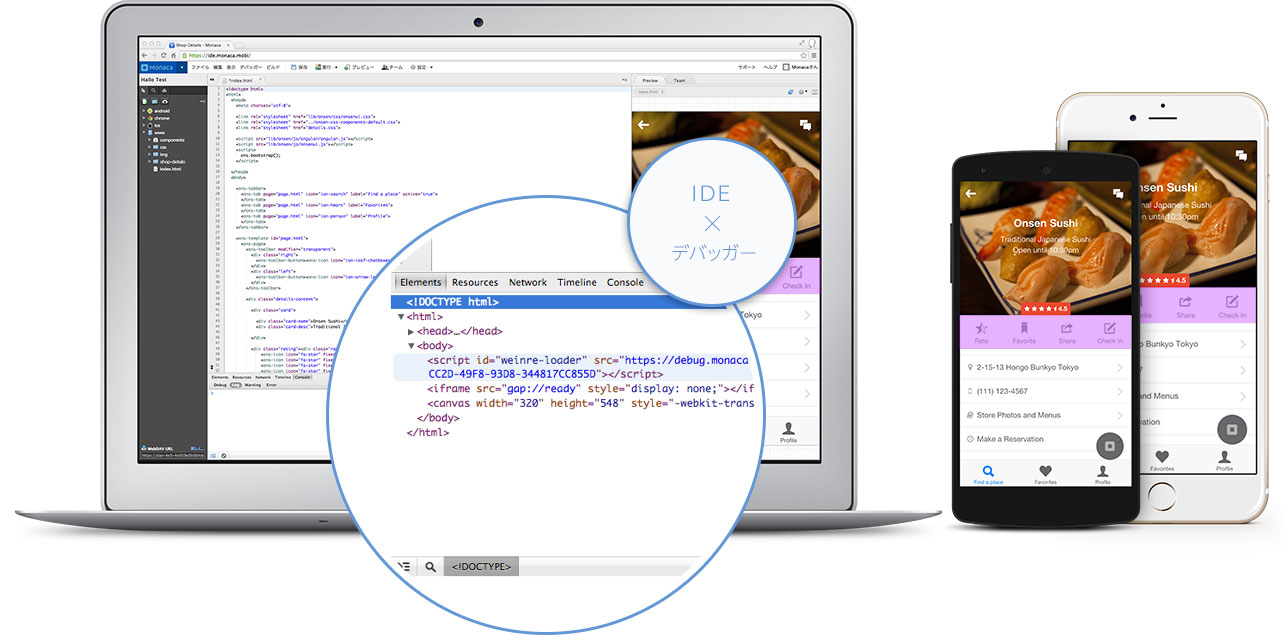
Monaca IDEと連携したデバッグ環境を提供
Monaca IDEからMonacaデバッガー上で実行しているアプリのデバッグが行えます。
DOM操作やスタイルの変更、JSコンソール、Ajaxリクエストの確認など可能です。

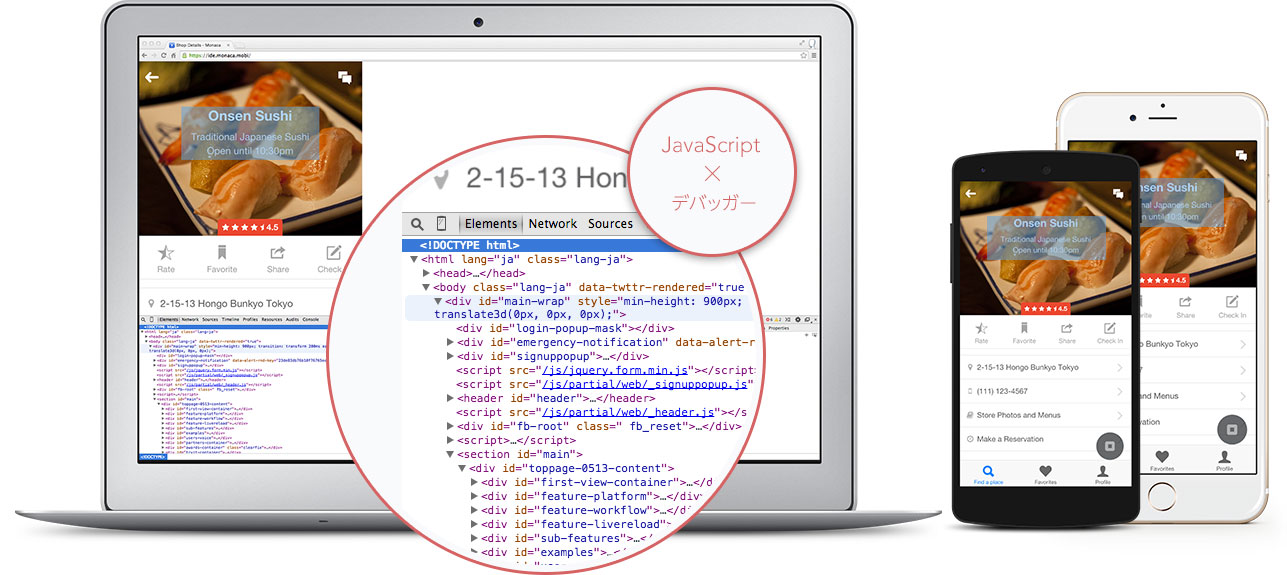
USB接続でさらに高度なデバッグも可能
実機とPCをUSB接続することで、Chrome Dev Tools等を使ったJavaScriptブレークポイントやステップ実行などより高度なデバッグを行うことが可能です。

Cordovaプラグインにももちろん対応
HTML5やCordovaの標準プラグインが提供するAPIだけでなく、開発者自身が追加したCordovaプラグインを組み込んだアプリのデバッグにも対応しています。
※ カスタム版Monacaデバッガーのみ対応

コラボレーションツールとして活用
Monacaデバッガーを有効に活用することで、チームでのモバイルアプリ開発がより効率化します。

インターネット経由でプロジェクトをリアルタイムに共有
クラウド上に保存されたプロジェクトをMonacaデバッガーを通じてリアルタイムにチームのメンバーと共有することが可能です。テスター権限と開発者の権限分けも可能。オフショア開発やベーターテストなどに便利に使えます。

便利なコミュニケーション機能
Monacaデバッガーには、チャットやスクリーンショットといったコミュニケーション機能が標準搭載。アプリを確認した端末から開発者にフィードバックを送る事が可能です。












